
CLIENT: VANCOUVER FILM SCHOOL
ROLE
UX Designer
UI Designer
Branding
Research
User Testing
PROJECT TYPE
Mobile Feature App
TOOLS USED
Figma
Illustrator
Photoshop
Miro
Trello
YEAR
2024
THE CONTEXT
In today's clothing market, online shoppers face the challenge of accurately selecting the right size and style among a diverse range of choices. This dilemma contributes to a significant annual return rate, escalating user frustration, operational costs, and environmental impact*.
25% RETURNS
ONLINE APPAREL AND SHOES PURCHASE
$38B
In Return 2023
$155B
In Sale 2023
*SOURCE: FORRESTER; STATISTA
https://www.retaildive.com/spons/reducing-the-cost-of-reverse-logistics-present-and-future/638146/
THE PROBLEM
How to improve clothing size selection accuracy for online shopper?


DESIGN PROCESS
User Centred Approach
RESEARCH
PLAN
IDEATE
TEST
PROTOTYPE
INSIDE ARfit: FROM CONCEPT TO REALITY
ARfit CASE STUDY VIDEO
RESEARCH
Range of research methodologies that I used to ensure a user-centric design:
-
Mind Map
-
Interviews
-
Data Points
-
Emphaty Map
-
Customer Journey Map
-
Mental Maps
-
Mental Model
-
Experience Map
-
Archetype
-
Competitor Research
-
Affinity Diagrams
-
Market Analysis
Mind Map
.jpg)
The mind map helped me comprehensively understand the challenges in online shopping for clothing and guided me in developing ARfit’s user-centric features:
-
Identified Key Problem Area
-
Visualized User Needs
-
Generated Feature Ideas
-
Connected User Pain Points
-
Structures Research Focus
-
Prioritized Solutions
Click on the image to enlarge
Interviews
I started with interviewing 10 people, collected all the information and organized them into Data Points and an Empathy Map:
Below is a summary of the main Insights from the preliminary research run through interviews confirming the Assumptions I initially formulated:
-
Difficulty with Sizing
-
High Return Rates
-
Lack of Trust in Online Reviews
-
Desire for Personalized Solutions
-
Importance of Visual Representation
-
Time-Consuming Process
-
Preference for Mobile Solutions
-
Diverse Body Types
-
Positive Reception to Virtual Try-On
-
Concerns About Privacy
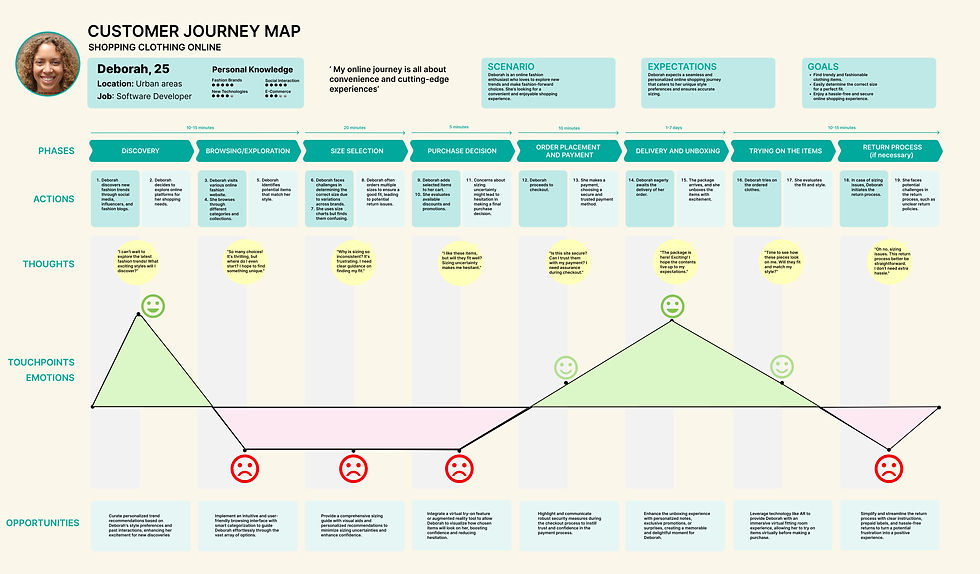
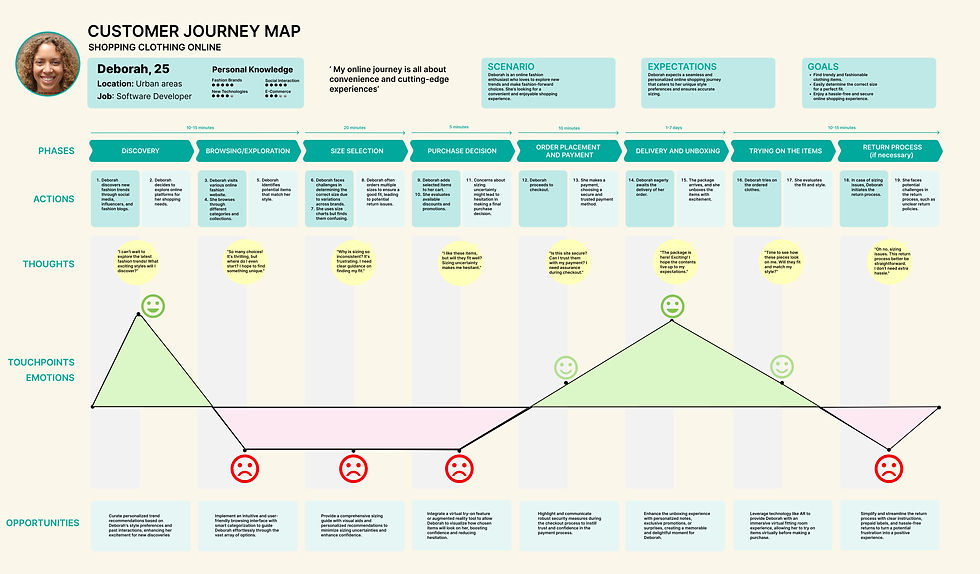
Customer Journey Map and Mental Model



Major outcomes:
-
Mapped emotional highs and lows
throughout the shopping experience
-
Identified behavioural patterns
-
Learned user cognitive load
-
Defined user expactations
Click on the image to enlarge
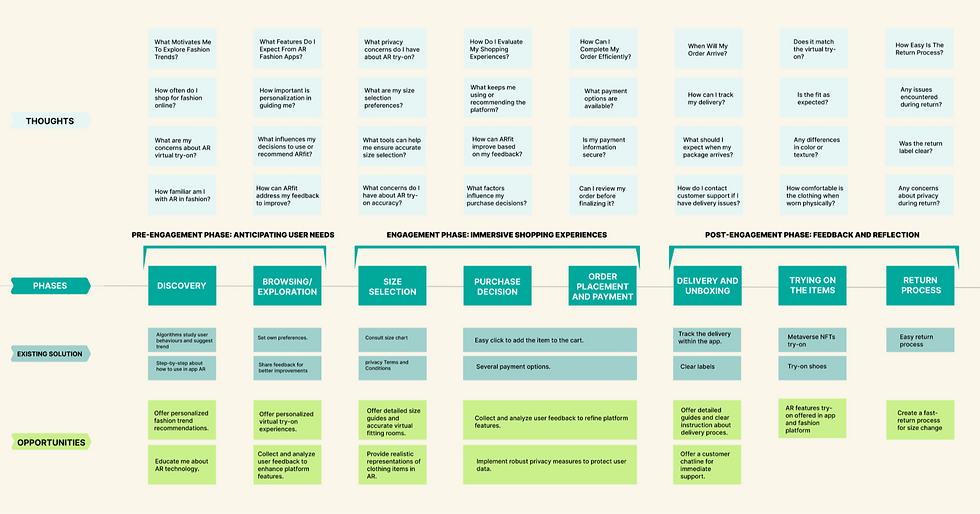
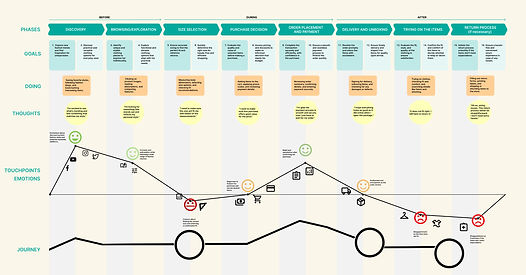
Experience Map
Touch-points and emotions:
-
Too Many Options to shop: where do I start?
-
Inconsistence online sizing system
-
Hesitant about the fit
-
Frustration about the return process
-
Privacy concerns

Click on the image to enlarge
Archetype
_edited.jpg)
Click on the image to enlarge
Job to be done
When I want to shop for clothing online, I want to make sure to get the right size, so I can avoid the hustle of the return process. This allows me to shop more and feel confident about the look, the fit and my overall experience feels exciting.
Target Audience Top Research's Pain Points
CLOTHING ONLINE SHOPPER (25-45 years Old)
WHO struggles with finding the correct clothing size.
WHO frequently returns items.
WHO values personalization and privacy.
Research Findings:
Challenges
-
Frustration with Sizing and Fit
-
Demand for Enhanced Experiences
-
Need for User-Friendly Interfaces
-
Inclusivity and Personalization
-
Technological Adoption
-
Time Constraints
-
Extensive Research
-
Iteration Cycles
-
User Testing Complexity
-
Feature Prioritization
What I have learned!
User-Centered Design
Continuous engagement
Impactful Solutions
High-quality delivery
Time Management
Balancing research
and development
Adaptability
Multiple iterations
Flexibility
Iterative feedback
THE SOLUTION

ARfit, is an augmented reality (AR) feature that uses the device
camera to take the body measurements and creates an avatar
to virtually try on cloths before the purchase.
Keys Aspect
-
Body Scan
-
Try-On
-
Personalized Avatar
-
Shop with Friend:VR-ROOM
-
Custom outfit recommendations
How might we?
How might we create a virtual try-on experience ensuring that users can select the right size and fit for clothing items when shopping online?
Mission statement
ARfit leverages advanced technology to provide users with a personalized, virtual try-on experience, ensuring confidence in every online clothing purchase from the comfort of their home
Ideation - The exploration phase
During the initial phase, numerous sketches were developed.


Focused on the Minimum Viable Product
-
Body Scan
-
Try-On
-
Personalized Avatar
-
Shop with Friend:VR-ROOM
-
Custom outfit recommendations

Click on the image to enlarge
Click on the image to enlarge
Paper Sketches
Digital version
Initial Low and Mid-Fidelity Digital Wireframing
The initial digital wire-framing allowed me to visualize the solution and assess the coherence of the original user flow, then
I started with the User Testing.
User Testing:
I had the prototype tested during few sessions.
V.1
FOCUS: Mvp
USER: 4 individuals
FOCUS: UI/Colors
USER: 3 individuals
V.2
FOCUS: Full feature
USER: 13 individuals
V.3
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
 |  |  |
 |
MAJOR OUTCOMES AFTER ALL USER TESTING SESSIONS
-
There is not back button once the avatar is created
-
The camera does not start
-
The buttons have different size
-
There are no instruction to follow for each step of scan your body option
-
Color background is disturbing
-
The icon (I) is not clickable
-
There is not privacy checkbox
-
There is not female shape in the body scan pre-image
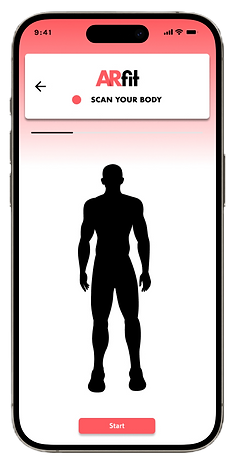
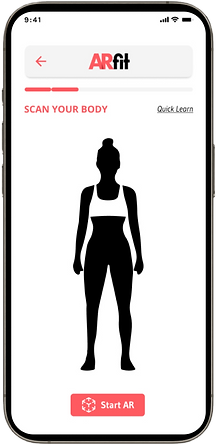
UI improvements after the user testing

1^ Testing

2^ Testing

Main ARfit Options Screen
Main ARfit Options Screen
Main ARfit Options Screen
WHAT CHANGED AND WHY
1^ ITERATION
UI UPDATES:
-
Logo Card smaller change to grey for better contrast/added red arrow for UI colour consistency
-
Background colour to solid white adds more contrast with other elements
-
Bigger cards for a more clickable area
-
Card Instruction explaining what the option is about
-
Color progress bar or UI colour consistency
2^ ITERATION:
UI UPDATES:
-
Introduction Card for the user to know when using the ARfit feature within the app
-
Logo Card added settings icon for additional accessibility option and removed the red arrow to simplify the UI
-
Resized the cards for an easy access on mobile screen
-
Removed the card Instruction explaining what the option is about

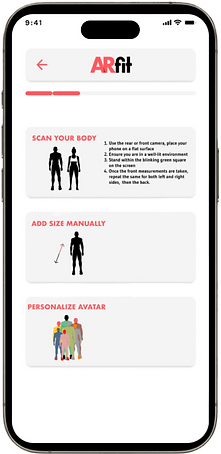
ARfit Scan Your Body Screen
1^ Testing

2^ Testing
ARfit Scan Your Body Screen

ARfit Scan Your Body Screen
WHAT CHANGED AND WHY
1^ ITERATION
UI UPDATES:
-
Main Icon change to smaller and added animated element to help understand about the scanning
-
Scan Button changed to grey for consistency and better colour contrast
2^ ITERATION:
UI UPDATES:
-
Logo Card smaller changed to grey for better contrast/added red arrow for UI colour consistency
-
Option Title simplified removing the round icon for lighter UI and avoid the user clicking on it
-
Added a Learn More for a quick preview/instruction before entering the option
-
Added female icon for more inclusivity
-
Added AR logo on the button for more intuitive
What I have learned!
User testing has been essential for developing and improving the solution, helping me to better understand and implement Agile project management and UX design principles:
-
User-Centered Design: Continuous engagement
-
Flexibility: Iterative feedback
-
Adaptability: Multiple iterations
-
Time Management: Balancing research and development
-
Impactful Solutions: High-quality delivery
ARfit MID FIDELITY PROTOTYPING
BRANDING
Brand Pyramid

When I started to brainstorm ideas about ARfit logo, I started from the brand personality and values to identify the right typeface.
Click on the image to enlarge
Typography
I sought a typeface for ARfit that is bold, strong, and simple, with character, easily recognizable by users who can identify with it.
FUTURA BOLD
Primary Typeface
-
Geometric sans-serif
-
Clean lines
-
Modern appearance
-
Sleek and futuristic design
Colore Palette

-
Evoke a sense of trust and energy
-
Convey boldness and excitement
-
Emotional Impact: evokes passion excitement and urgency.
-
Great contrast with Coral Red
-
Timeless Elegance: Classic, sophisticated
-
High Contrast: Sharp, defining
-
Bold and Energetic: Grabs attention, passionate
-
High Visibility: Intense, eye-catching
-
To create accents for alternative colours
-
Works well with strong and bold colours
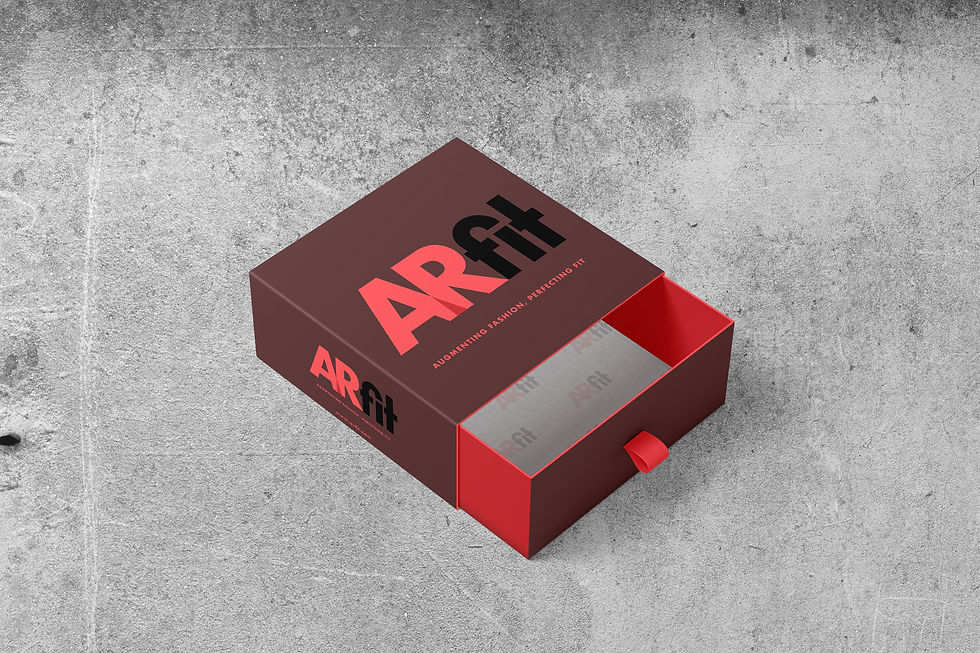
Mockups Application
For the brand application, I had a story: the clients or possible investors go to a Visual Communication Design Conference where ARfit will be introduced and all the features presented. All the conference's participants will get a box with all ARfit branded gadgets.














FINAL CONCLUSIONS
Through detailed research, including interviews and data collection, I identified key issues with sizing and fit. Innovative features like virtual try-ons and customizable avatars have improved user engagement and aims to reduce return rates. This project demonstrates my ability to apply design thinking, use advanced tech, and focus on inclusivity, delivering a solution that meets online shoppers' evolving needs. ARfit showcases my commitment to solving real-world problems with impactful design.

.jpg)
.jpg)